Mit wenigen Zeilen JavaScript-Code werden die Elemente der Liste geladen und angezeigt. Dazu wird folgender Code im Browser ausgeführt:
// define Backbone objects
var DepartmentModel = Backbone.SP.Item.extend({
site: _spPageContextInfo.webServerRelativeUrl,
list: "Departments"
});
var DepartmentsList = Backbone.SP.List.extend({ model: DepartmentModel });
// define handlers
var ErrorHandler = function(collection, response, options) {
console.log("An error occured: ");
console.log(response);
}
var ListLoaded = function(collection, response, options) {
console.log("success");
console.log(collection.length);
}
// Master view
var MasterView = Backbone.View.extend({
tagName: "ul",
className: "masterview",
addOne: function(element) {
var itemview = new ItemView({ data: element });
this.$el.append(itemview.render().el);
}
});
var masterview = new MasterView();
jQuery('.masterview').remove(); // clean up if code runs twice during development
jQuery('#ctl00_PlaceHolderMain_WikiField').children().last().append(masterview.$el)
// Item view
var ItemView = Backbone.View.extend({
tagName: "li",
className: "backboneitem",
template: _.template('<a href' + '="show?' + 'ID=<%= ID %>"><%= Title %></a>'),
initialize: function(options) {
if (options.data) {
this.data = options.data;
}
},
render: function() {
this.$el.html(this.template(this.data.toJSON()));
return this;
}
});
// instanciate list
var departments = new DepartmentsList();
// connect events
masterview.listenTo(departments, 'add', masterview.addOne);
// fetch list items from server
departments.fetch({ success: ListLoaded, error: ErrorHandler });
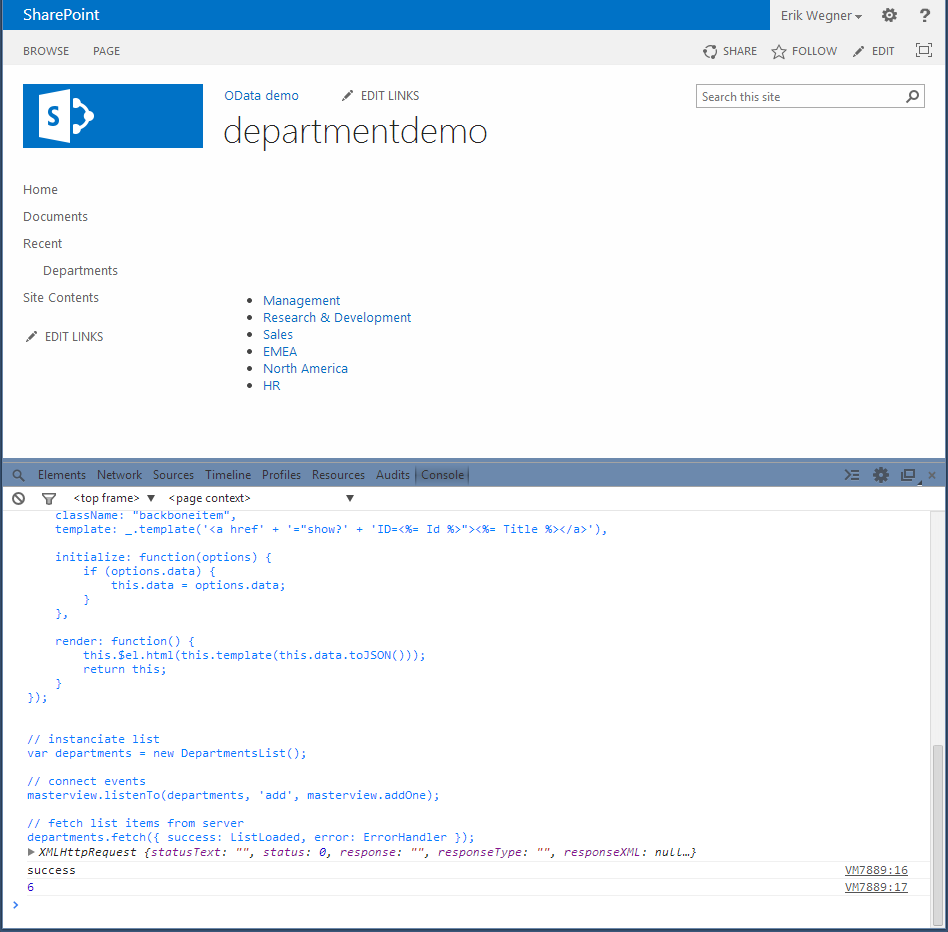
Das Ergebnis kann sich sehen lassen: