Die Backbone.Collection ist das Objekt, dass die Elemente in einer Liste verwaltet.
An dieser Stelle wird der bereits erarbeitete Code um die _.each-Anweisung reduziert. Der Funktionsaufruf wandert nun in den View als Funktion addOne:
var MasterView = Backbone.View.extend({
tagName: "ul",
className: "masterview",
addOne: function(element) {
var itemview = new ItemView({ data: element });
this.$el.append(itemview.render().el);
}
});
var masterview = new MasterView();
jQuery('body').append(masterview.$el);
var ItemView = Backbone.View.extend({
tagName: "li",
className: "backboneitem",
template: _.template('<a href=' + '"show?ID=<%= id %>"><%= title %></a>'),
initialize: function(options) {
if (options.data) {
this.data = options.data;
}
},
render: function() {
this.$el.html(this.template(this.data.toJSON()));
return this;
}
});Die render-Funtion im ItemView wurde auch angepasst, da die Übergabe der Informationen bereits als Backbone.Model erfolgt.
Im Folgenden erstellen wir eine Collection und sorgen dafür, dass deren Elemente automatisch in der angezeigten Liste erscheinen.
var Items = Backbone.Collection.extend(); var items = new Items(); masterview.listenTo(items, "add", masterview.addOne);
Jetzt können wir in der Browser-Konsole oder im Code Elemente in der Liste einfügen und sie erscheinen sofort in der Browser-Anzeige.
items.add({ id: 17, title: 'Apfel' });
items.add({ id: 23, title: 'Birne' });
items.add({ id: 42, title: 'Orange' });Der Zustand ist in der angehängten Datei file0400.html festgehalten.
Ein Hinweis am Rand: Die Befehle können beliebig oft eingegeben werden. Die Collection erkennt anhand des Werts im Feld id, dass es das Element bereits enthält und fügt es nicht wieder hinzu.
Das Hinzufügen sorgt also bereits dafür, dass die angezeigte Liste erweitert wird. Beim Entfernen von Elementen aus der Collection passiert noch nichts. Dieses Ereginis kann am erstmal im ItemView verarbeitet werden. Dazu wird dessen Definition der initialize-Funktion erweitert:
var ItemView = Backbone.View.extend({
tagName: "li",
className: "backboneitem",
template: _.template('<a href=' + '"show?ID=<%= id %>"><%= title %></a>'),
initialize: function(options) {
if (options.data) {
this.data = options.data;
this.listenTo(this.data, "remove", this.remove);
}
},
render: function() {
this.$el.html(this.template(this.data.toJSON()));
return this;
}
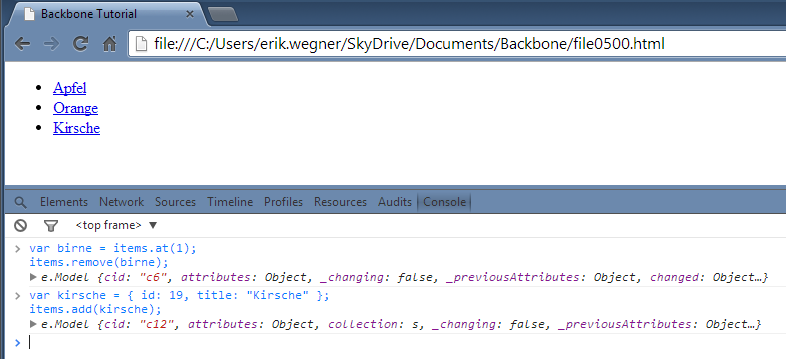
});Wird nun der vollständige Code ausgeführt, kann die Browser-Konsole zur Manipulation der Collection genutzt werden. Die Anzeige ändert sich sofort:
var birne = items.at(1);
items.remove(birne);
var kirsche = { id: 19, title: "Kirsche" };
items.add(kirsche);
Der Zustand ist in der angehängten Datei file0500.html festgehalten.